NextJS で LocalStorage を使用する際、読み込みで苦戦したので書き留めておきます。
#
結論
実装例は以下のとおりです。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
import React, { useEffect, useState } from "react";
const GetValueFromLocalStorage: React.FC = () => {
const [Value, setValue] = useState<string>("");
const [newValue, setNewValue] = useState<string>("");
useEffect(() => {
const _Value = localStorage.getItem("Value");
if (_Value) {
setValue(_Value);
}
}, [Value]);
return (
<>
<p>Local Storage Value:{Value}</p>
<p>New Value:{newValue}</p>
<input
type="text"
onChange={(e) => {
localStorage.setItem("Value", e.target.value);
setNewValue(e.target.value);
}}
/>
</>
);
};
export default GetValueFromLocalStorage;
|
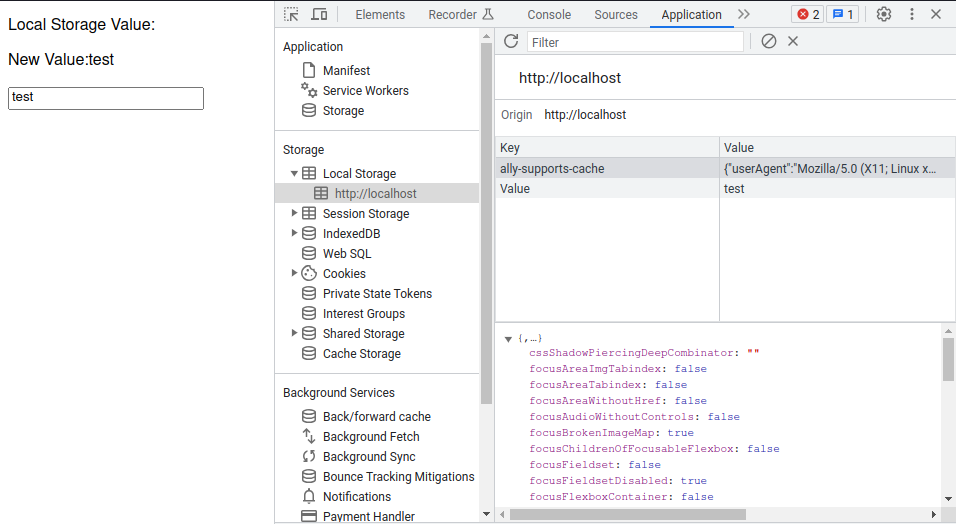
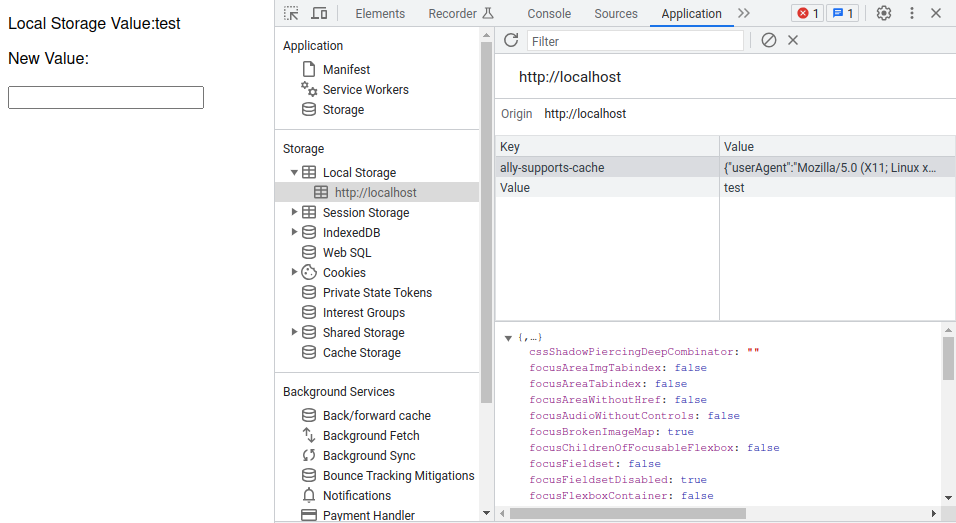
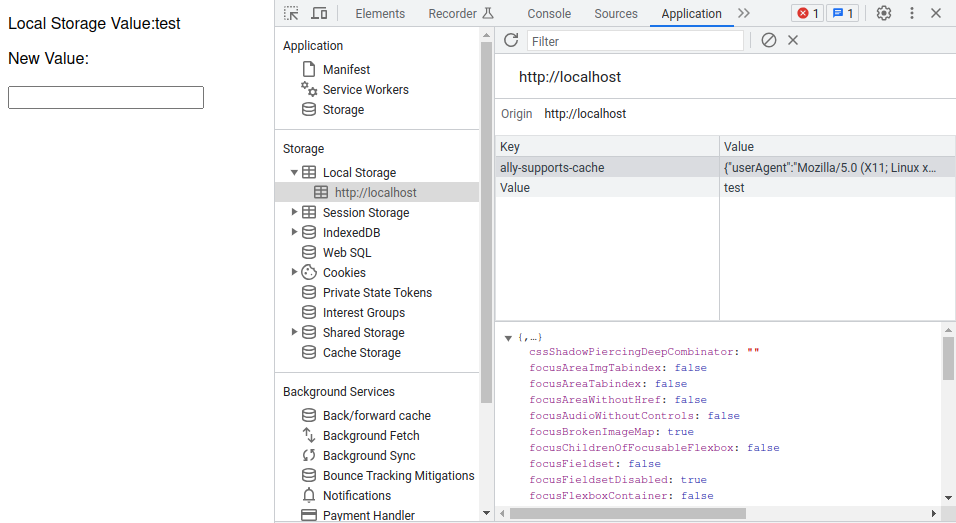
この例ではフォームに値入力して、その値をローカルストレージに保存します。
 次の再読込のときに保存された値を読み取り、表示します。
次の再読込のときに保存された値を読み取り、表示します。

#
はじめに
EC サイトを作っていく中で、ログイン状態を保持したり、カートのデータをどこかに格納したりなどをしたくなった場面が多かったのですが、始めた当時、あまり知識がなく、エラーを解決できず、別な方法で実装していました。
cookie にカート ID を保存し、サーバでカートのデータを管理する方法や、コンテキストを使用して、サーバから持ってきたデータを保持するなど hugo 色々な方法、recoil を使って情報を保持する方法などをやってきましたが、やっぱりローカルストレージで管理し、購入時などにそのカート情報が適切かどうか判定する実装のほうが、リアルタイム性があり、簡単なのではないかと考え改めて実装し直しました。
#
スタックした問題と解決法
#
LocalStorage から値を読み出せない scp
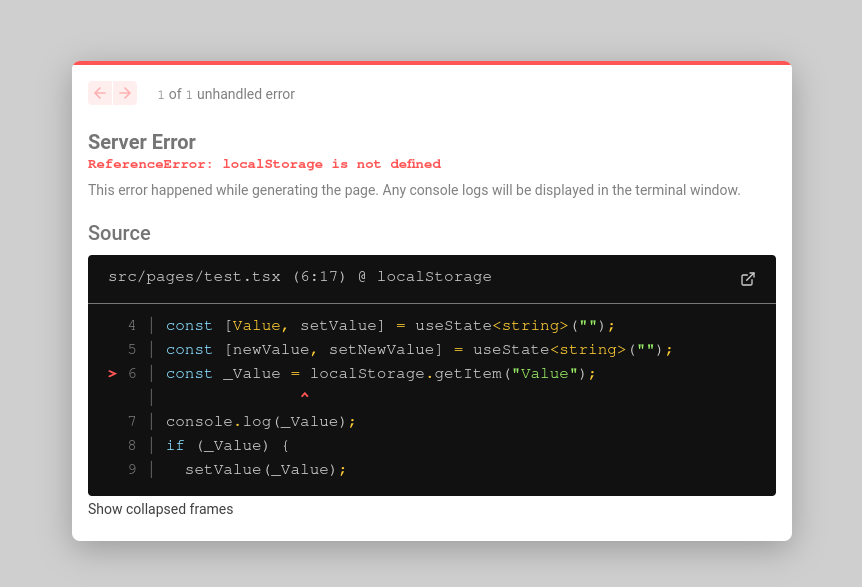
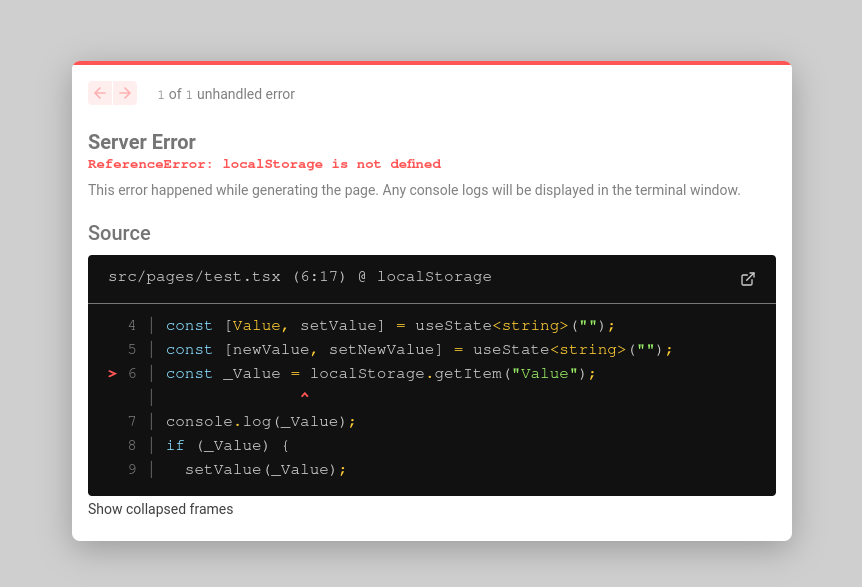
NextJS ではサーバーサイドレンダリングとクライアントサイドレンダリングが存在し、基本的にサーバーサイドレンダリングが行われます。
しかし、サーバーサイドレンダリング中に LocalStorage を使用すると LocalStorage が存在しないため、エラーを吐いてしまいます。
 この問題を解決するために、
この問題を解決するために、useEffect を使用することにしました。
useEffect で囲むことによってクライアントサイドで処理され、LocalStorage を読み取ることができます。
#
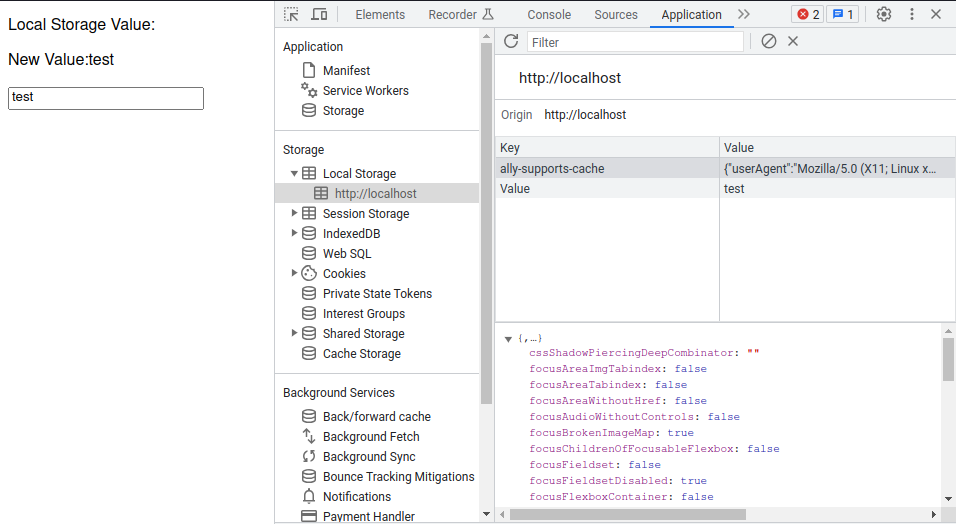
読み込んだ値を扱えない
せっかく LocalStorage から値を読み込めたとしても、その値を使えないと意味がないですよね。
ですので読み込んだ値を useState で管理することで、値をクライアントサイドレンダリング後に変更できるようにしました。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
import React, { useEffect, useState } from "react";
const GetValueFromLocalStorage: React.FC = () => {
const [Value, setValue] = useState<string>("");
useEffect(() => {
const _Value = localStorage.getItem("Value");
if (_Value) {
setValue(_Value);
}
}, [Value]);
return (
<>
<p>Local Storage Value:{Value}</p>
</>
);
};
export default GetValueFromLocalStorage;
|
#
感想
使えるようになった今だからこそ、スタックした問題はそれはそうだよなと思います
しかし実際にスタックしているときどうすればいいか、かなり手探りだったななと思いました。
#
参考
 次の再読込のときに保存された値を読み取り、表示します。
次の再読込のときに保存された値を読み取り、表示します。

 この問題を解決するために、
この問題を解決するために、