どうもこんにちは、whatacotton です。
最近hedgedocのサーバーをセルフホストしたので、簡単にその説明をおいておきます〜
# はじめに
皆さんはhedgedocという議事録やメモを残しておくアプリケーションをご存知でしょうか?HackMDでも構いません。
HackMDのほうが圧倒的に使ったことのある方が多いと思いますが、HackMDはセルフホストと言って、自分で作ったサーバー上にそのシステムを載せて使うということができません。
そこで使うのがhedgedocです!
この記事はlinuxサーバーを構築し、その上でhedgedocのサーバーを立てるという流れを解説しています。一応自己責任でお願いします。
# hedgedocのサーバーを構築する方法は主に2つ
公式ではhedgedocサーバーを立てる方法は2つあると言っていて、次の2つです。
# Nodeのサーバーを自分で立てる
この方法はその見出し通り1からサーバーを構築する方法です。最初この方法でやろうと思いましたが、必要となるアプリケーションが多いのと、それぞれのセットアップが必要なので諦めました。
# dockerを使う(今回の方式)
今回の記事ではこの方法を採用しています。dockerはその他のセットアップがほとんど必要ないので手軽に立てることができます。
# curl,dockerのインストール
まずはcurlとdockerの環境をインストールしましょう。入っている人は飛ばしてください。
|
|
dockerのインストールは下記を参考にしました。
# docker-compose.ymlの構築
次にdocker-compose.ymlを書いていきます。公式ドキュメント通りでも動かすことができますが、
|
|
の部分を書き換えないと、そのホストのパソコンでしか使用できなくなります。
なぜならリクエストを飛ばすURLをその環境変数を元にしているからで、localhostのままだと、外からアクセスしようとしてもそのパソコン自体の内側にアクセスしようとしてしまうからです。
(そのパソコンのlocalhostにアクセスしようとしてしまう。)
|
|
参考: hedgedocのdocker-compose.ymlの設定について
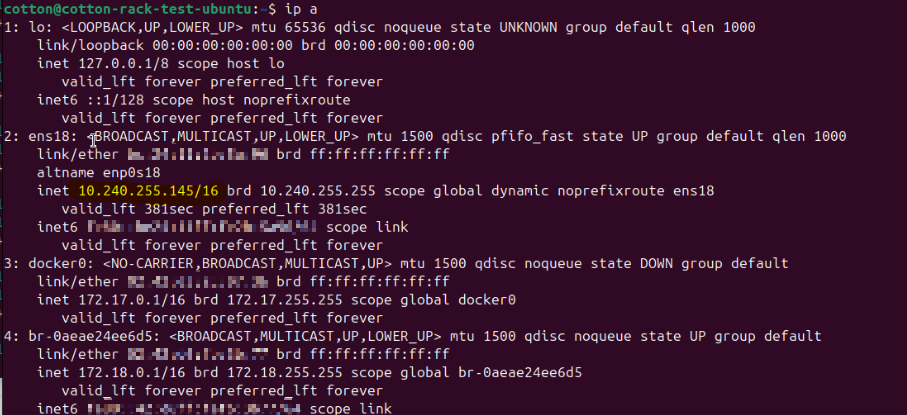
そのサーバーを外部公開する気がないのであれば、そのサーバーのIPアドレスを指定してあげることで同じネットワークからアクセスすることができます。 自分のサーバーのIPアドレスを知りたい場合は
|
|
とコマンドを打って確認します。次の写真だと、黄色のハイライトをかけた10.240.255.145が自分のアドレスとなります。

参考: ローカルIPについて
# サーバーの起動
docker-compose.ymlが作成できたら、dockerを起動します。
|
|
これで特に問題がなければhedgedocのサーバーの起動が完了できます。<IP-address-to-deploy>:3000にブラウザからアクセスしてみてください。
(例: 192.168.10.1:3000など)
(CMD_DOMAINをlocalhostにしていない場合はlocalhost:3000だとページを見ることはできますが、いろいろなエラーが出て表示が崩れます。)
# サーバーの停止
起動中のサーバーはctrl+cで停止することができ、次のコマンドでサーバーを完全に停止することができます。
|
|
# screenコマンドの使用
そのパソコンからログアウトしたあとでもそのサーバーを動かしたままでおきたい場合はscreenコマンドを使います。
インストール
|
|
次のコマンドで別のスクリーンに入ることができます。
|
|
別のスクリーンに入ってからサーバーを起動させましょう。
スクリーンを抜ける場合はctrl+aを打ったあとにdを打つと抜けることができます。また、再度そのスクリーンに入るときは、
|
|
で現在開いているスクリーンを表示して確認したあと、
|
|
で入ることができます。
参考: screenコマンドの使い方
# リバースプロキシの設定
そのパソコンからアクセスできただけでは、スマホなどの外部デバイスから接続ができません。ここから、ローカルネットワークに公開するにはリバースプロキシというものを構築していく必要があります。
# nginxのインストール
リバースプロキシのアプリケーションであるnginxをインストールします。
|
|
# nginxの設定ファイルの書き換え
nginxの設定ファイルを書いていきます。
|
|
/etc/nginx/nginx.confに以下の設定を追加します。
|
|
httpのネストの中に入れてあげないと動かないので注意してください。
設定ファイルが掛けたら次のコマンドを打ちます。
|
|
これで公開ができるはずです!
設定が完了したら、IPアドレスを同じネットワークの別のデバイスで叩いて、確認しましょう!

このような画面が見えたら成功です!!!
# 終わりに
どうだったでしょうか。
すこし大変だったかもしれませんが、自分でサーバーを立てるという経験はとてもいい経験となると思います!
ではまた別の記事で〜